Uplifting Digital Footprint with Everlasting Impressive Website Development
Experience the visually stunning, highly functional, and extremely responsive websites that embody your unique identity. Inducing the awe-inspiring design elements and techniques atop intuitive user interfaces, creating digital platforms where captivating patterns meet top pitch of audience interests.
Our expertise into SEO and responsive designs boost visibility and accessibility. Personalized strategies, brand growth, and continuous innovation is what we promise to deliver to make you stand at the edge of the competition.
Highly Scalable
Highly Scalable
Websites we develop handle ever-increasing traffic and evolving needs. Experience seamless expansion and performance.
Intuitive
Intuitive
Turn clicks into connections with user-friendly designs we craft for your website. SEO-friendly websites that make you rank higher.
Delightful Experience
Delightful Experience
Every element reflects the essence of your brand’s existence and is a delight, leaving everlasting experience for your customers.
Inspiring Interfaces
Inspiring Interfaces
Make vision visible through interfaces that inspire and innovate. Designs that enhance user experience by LiSquare Tech.
Bringing the leading and upfront technologies and tools of your choice to make your website stand out with unique designs, extraordinary impact, and seamless user experience from our team of experts.






Captivating Apps for Your Audience

Dominate the Online World
Everlasting presence, Unprecedented Growth
Digital experiences that drive business growth” is no more a slogan but our innovative approach that blends with creative design and innovation, elevating your brand to stand-out in a crowded digital landscape. By focusing on scalability, relentless navigation, and user engagement, we tailor each project to meet your unique needs. Our expert team aligns with industry trends and drills down the best possible website design with high-responsiveness and optimization that grows with your business.
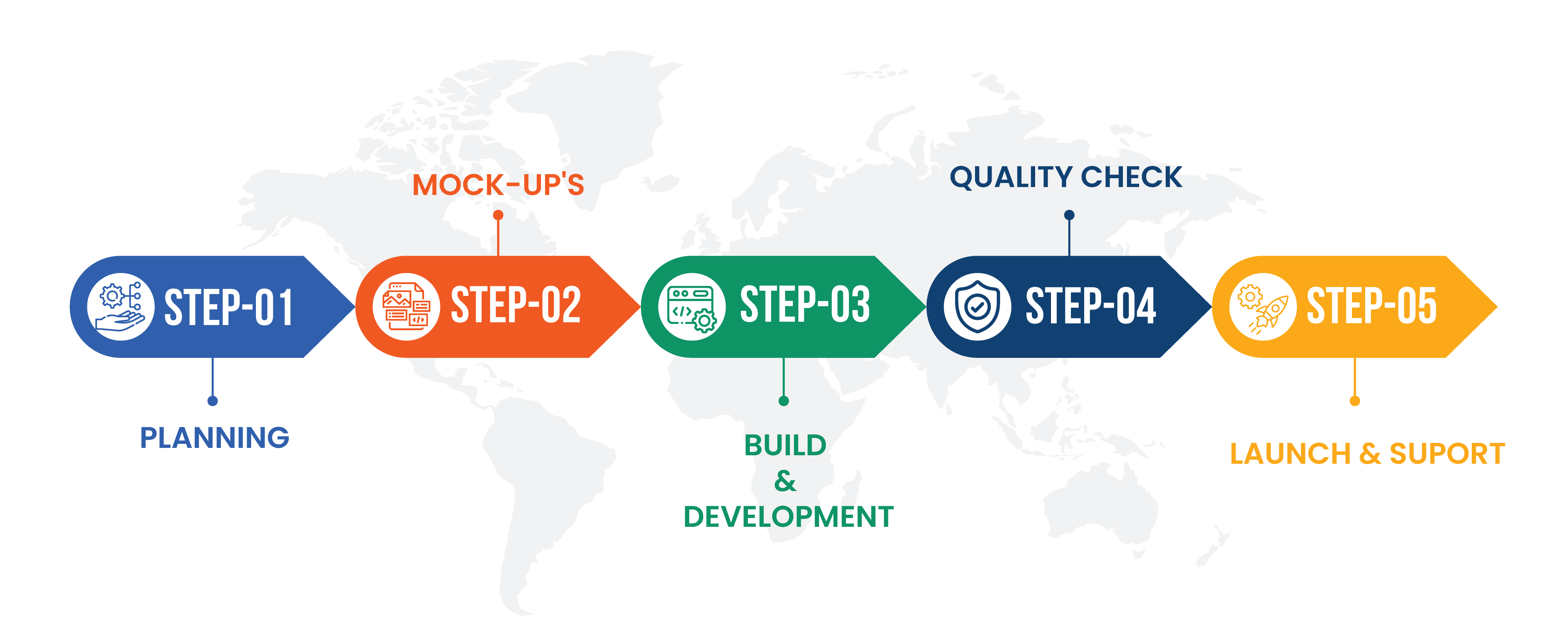
OUR DEVELOPMENT FRAMEWORK

Website Development
Website development is the process of creating, designing, and maintaining websites. It involves various tasks such as coding, designing layouts, and ensuring functionality across different devices and browsers.
Websites can range from simple static sites to complex e-commerce platforms. Common types include informational websites, blogs, e-commerce sites, portfolio sites, and community forums.
Common programming languages include HTML, CSS, and JavaScript. Frameworks like Bootstrap and libraries like jQuery are also popular. Additionally, server-side languages such as PHP, Python, and Ruby, along with databases like MySQL and MongoDB, are used for dynamic website development.
Front-end development focuses on the visual aspects of a website that users interact with, such as layout, design, and interactivity. Back-end development involves server-side programming and database management, handling the behind-the-scenes functionality of a website.
Responsive web design ensures that a website adapts and functions seamlessly across various devices and screen sizes, including desktops, laptops, tablets, and smartphones. It’s essential for providing a consistent user experience and improving accessibility.
The website development process typically includes planning and research, design mock-ups, front-end and back-end development, content creation, testing, and deployment. Ongoing maintenance and updates are also part of the process.
A CMS is a software platform that allows users to create, manage, and publish digital content on websites without requiring technical expertise. It’s beneficial for businesses that need to update content frequently and manage multiple contributors.
To optimize your website for search engines, focus on creating high-quality, relevant content, optimizing meta tags and headings, improving site speed and mobile friendliness, obtaining backlinks from reputable sources, and adhering to SEO best practices.
Security measures for websites include using HTTPS encryption, implementing firewalls and antivirus software, regularly updating software and plugins, using strong passwords, and performing regular security audits and backups.
Website hosting involves storing and serving website files and data on servers accessible via the internet. When choosing a hosting provider, consider factors such as reliability, performance, security features, scalability, and customer support.
SSL (Secure Sockets Layer) certificates encrypt data transmitted between a user’s browser and a website, ensuring secure communication, and protecting sensitive information such as login credentials and payment details. They’re essential for building trust and credibility with users.
A domain name is the web address that users type into their browser to access a website (e.g., www.example.com), while web hosting refers to the physical server infrastructure where website files and data are stored and accessed.
To make your website accessible, ensure that it complies with accessibility standards such as WCAG (Web Content Accessibility Guidelines), use descriptive alt text for images, provide keyboard navigation options, use semantic HTML markup, and offer options for text resizing and contrast adjustment.
UX design focuses on enhancing the usability and satisfaction of users when interacting with a website. It’s crucial for website development as it ensures a positive user experience, leading to higher engagement, conversion rates, and customer satisfaction.
You can track and analyze website traffic and user behavior using web analytics tools such as Google Analytics. These tools provide insights into metrics like page views, bounce rates, session duration, conversion rates, and user demographics, helping you make data-driven decisions to improve your website.
A website redesign involves completely overhauling the design, layout, and functionality of a website, often with significant changes to branding and content. A website refresh, on the other hand, involves making minor updates and improvements to an existing website without completely starting from scratch.
Best practices for optimizing website loading speed include optimizing images and multimedia content, minimizing HTTP requests, leveraging browser caching, enabling compression, reducing server response times, and using content delivery networks (CDNs) to distribute content geographically.
To ensure GDPR compliance, implement measures such as obtaining explicit consent for data collection and processing, providing transparent privacy policies, offering options for data access and deletion, encrypting sensitive data, and appointing a data protection officer if required.
Common pitfalls in website development include neglecting mobile responsiveness, using outdated design trends, ignoring SEO best practices, overwhelming users with cluttered layouts, neglecting accessibility considerations, and failing to test across different browsers and devices.
To keep your website secure and up-to-date, regularly install software updates and security patches, perform routine backups, monitor for security vulnerabilities and malware, enforce strong password policies, and stay informed about emerging threats and best practices in website security.
Web Designing
Website designing involves creating the visual layout, aesthetics, and user interface of a website. It’s important because it determines the first impression users have of a website and significantly impacts user experience and engagement.
Effective website design includes elements such as intuitive navigation, clear calls-to-action, visually appealing layouts, consistent branding, fast loading times, mobile responsiveness, and accessibility features.
UI (User Interface) design focuses on the visual layout and interactive elements of a website, while UX (User Experience) design focuses on enhancing the overall usability and satisfaction of users when interacting with the website.
The website design process typically includes research and planning, wireframing and prototyping, visual design, development, testing, and deployment. Ongoing maintenance and updates may also be part of the process.
To ensure user-friendliness, focus on creating clear navigation menus, intuitive user interfaces, easy-to-understand content, consistent design elements, and providing helpful feedback and guidance throughout the user journey.
Color theory influences the mood, tone, and perception of a website. Choose colors that align with your brand identity, evoke the desired emotional response from users, and ensure readability and accessibility.
Typography affects readability, visual hierarchy, and brand personality. Choose fonts that are easy to read, complement your brand aesthetic, and use font sizes, weights, and styles strategically to emphasize important content.
Responsive design ensures that a website adapts and displays optimally across various devices and screen sizes, providing a seamless user experience and improving accessibility, which are critical factors in modern website designing.
Visual hierarchy organizes content in a way that guides users’ attention to the most important elements on a web page. Use techniques such as size, color, contrast, and spacing to establish a clear visual hierarchy and improve user engagement.
Design clear and concise navigation menus that are easy to find and use. Organize menu items logically, limit the number of menu options, use descriptive labels, provide visual cues for active states, and consider incorporating dropdown menus for deeper navigation.
Accessibility ensures that people with disabilities can access and interact with a website effectively. Considerations include providing alternative text for images, ensuring keyboard navigation, using semantic HTML markup, and testing with assistive technologies.
White space, or negative space, provides visual breathing room between elements on a web page, improving readability, comprehension, and overall aesthetics. Use white space strategically to create balance, focus attention, and reduce visual clutter.
Common website design trends include minimalist design, bold and vibrant color schemes, asymmetrical layouts, micro-interactions, dark mode, 3D elements, and immersive storytelling techniques. However, prioritize trends that align with your brand and user needs.
User feedback and usability testing involve gathering input from real users to identify pain points, usability issues, and areas for improvement in website design. Incorporating feedback and conducting iterative testing helps refine the user experience and optimize website performance.
Imagery and multimedia content enhance the visual appeal and engagement of a website. Use high-quality images, videos, and graphics that align with your brand and messaging to create an immersive and memorable user experience.
Parallax scrolling and animation add depth, interactivity, and visual interest to a website. Use them sparingly and purposefully to draw attention to key content, create storytelling narratives, and provide engaging user experiences without overwhelming the user.
Best practices for landing page design include keeping the layout clean and focused, using persuasive copy and compelling visuals, incorporating clear calls-to-action, minimizing distractions, and optimizing for fast loading times and mobile responsiveness.
A/B testing involves comparing two versions of a web page to determine which performs better in terms of user engagement and conversion rates. Use A/B testing to experiment with design elements, copywriting, and calls-to-action to optimize website performance.
Website design plays a crucial role in conveying brand personality, values, and messaging. Use consistent branding elements such as logos, colors, fonts, and imagery to reinforce brand identity and create a cohesive brand experience across all touchpoints
Common pitfalls in website designing include using outdated design trends, sacrificing usability for aesthetics, neglecting mobile responsiveness, overwhelming users with too much information or visual clutter, and failing to prioritize user needs and preferences.